Here is an example of a 3D flash animation I made using exact increments of RGB values (colour differences) and also exact rotations in 3D space. I am quite pleased with the outcome, although there are some glitches with the animation, despite my precise approach. I am making these graphic, mathematical animations in an attempt to simplify the moving image to a base level in order to hopefully find some convergence with simple musical devices.
Author: adarabi
Mix
Flower Pulse
Here is a variation on the flower of life animation where each set surrounding the middle node is delayed slightly to give a pulsing wavelike movement. I am really pleased with the way this has come out, although the beginning of the animation does not link up with the end yet. I will have to rectify this and perhaps add some colour variations, possibly also emanating from the centre.
Flower of Life Loop
Here is a basic example of an animated version of the flower of life pattern I have been discussing with Jackson Tayler, a collaborator in this area of geometric patterns. This ancient pattern is repeated throughout many different cultures in history and is said to represent the structure from which all life has evolved on a molecular scale. I have also written more about this in a previous post entitled: Metatron’s cube.
FUTURE DEVELOPMENT:: Work out a way of delaying the animation of each symbol, so that a wave-like pattern can emerge from the centre. I may need to use a programming language like processing to draw and animate this.
Cells

The idea of this animation was to follow the path of a growing tube made of cells as it was growing. Here is my first attempt at visualising this, made of only one drawing looped and scaled to give the appearance of it passing under the camera. I also added a radial blur, specific to the direction of movement and some lighting effects. One quite nice feature of the animation is that the hue can be variated to give a really nice effect where some cells stand out more than others.
FUTURE DEVELOPMENT:: Make the animation smoother and more variable, in order to reflect the unique nature of cells. Also maybe animate the camera to give the appearance that we are moving and not just the cells.
Processing
Here are some images taken from a dynamic physical animation created using processing. The program called MOSstack, uses a variety of gravitational and structural formulae to create strange structures which are then animated collapsing. These structures have then been recreated in sculpture by the artist Tobias Putrih at the ‘Overhang’ exhibition in Newcastle last year.
This is just one example of the variety of different animations and stills that can be created using Processing. At the moment I am attempting to layer up the image below into a wave style ripple. Working out how to duplicate the image then increasing it’s size and reducing its opacity however, is proving to be quite difficult to get my head around, even with command reference.
Space Wagon
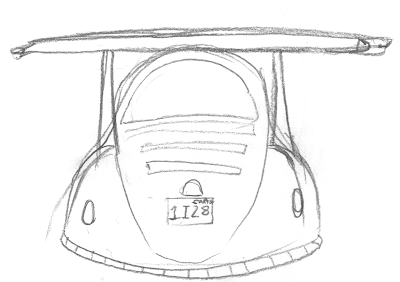
Turn around sketches of the spaceship design Simon and I are modelling at the moment. Having already designed quite a generic, Ralph McQuire style spaceship, I wanted to create something with a little more character, and the futuristic Beetle design seemed like the obvious route to take, as a recogniseable shape. I am really pleased with the side profile of the car/ship, as all of the chasis-lines flow in and out of each other in a very natural, smooth way. The spoiler especially accentuates these lines, and hopefully we will have time to add in many details, like side lights on the tips of the spoiler and a witty number plate etc. The colour scheme and textures I want to reitterate the beaten up flower-power, hippy stereotype, but also with the added feature of a translucent forcefield surrounding the car. Simon and I drew up some different designs for wings that could fold out. I enviseaged telescopic airliner style wings, Simon opting for a more streamlined triangular shape. In the end Simon had the idea of consulting the VW/Audi design team as to what kind of design they would put forward if they intended a Beetle to fly. I am glad we have not yet taken the route of adopting features of an actual Beetle insect, as I think this might be too obvious a link and would detract slightly from the futuristic look we are going for.
FUTURE DEVELOPMENT:: Choreograph how the ship will move and be animated, possibly banking in and out of corners to show off the 3d aspect of the ship and possibly dodging various objects/asteroids coming it’s way. Bearing in mind the different tracks and other animations it will be overlaying.
Geometric Designs
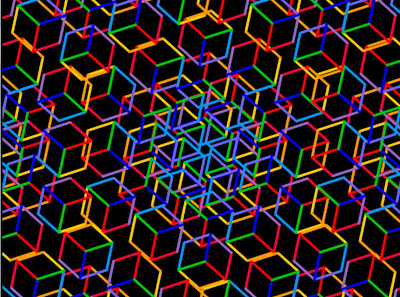
Here are some stills from an animation loop i created using Flash. The symmetrical patterns are animated as individual symbols turning clockwise then counter clockwise. The overlapping creates some interesting patterns and the colour of light given off changes with each spin. I also made a variation that cycles through different hues of colour, giving an even more tron-like tone to the loop. The third variation involves layers of magnification, giving a 3D tunnel like effect. Although the simplicity and mesmorising nature of this loop are the kind of the thing I am after, I want to go beyond the idea of patterns, perhaps involving a union of two patterns or an image gradually revealed from geometric shapes.
FUTURE DEVELOPMENT:: Experiment with different ways of representing simple line and colour, possibly to combine and form a bigger picture in the style of Pollock, whereby mini compositions make up a larger composition. This technique has a name, which I do not recall, but it can also be found in modern day photo montages.
Nuwave Loop
Here is the source footage and final snapshot from a wave like loop made in After- Effects. The wave-like form is mainly inspired by the phenomenon of cymatics. It was also something I was trying to integrate into the mapping experiment I made at the Rugby Club. I thought it would look quite interesting as a circular projection onto the speaker cone of the rig. Unfortunately I was not able to do this as the front of the speakers was a black mesh and absorbed almost all of the 1500 lumens emitted by the projector.
Mapping Experiment
Here are a few images taken from the mapping experiment we set up at the rugby club. The animation I made had to be specific to the planes and surfaces highlighted by the white grid. I really like the way the grid falls onto the surface as an image, but it is essentially just a means to an end in terms of creating the animation. This is pprobably one of the simplest methods of creating a surface specific animation, but unfortunately requires the target object to be set up prior to any production. The design stage can obviously be conducted before this then tweaked to the site after but this still requires quite alot of time. I am looking into different, more accurate methods of 3D mapping which include actually building the object/building in 3D space then measuring the distance between this and the projector. There is a programming language designed specifically for this called VVVV (v4) which I am eager to get to grips with, as it should also provide some interesting images for my futuristic Wipeoutesque animation, which I will be working on next week.
FUTURE DEVELOPMENT:: Look at different ways of mapping and do as much preparation before projecting thee grid (using this method).







.jpg)
.jpg)
.jpg)